
C# 장점은 누가 뭐라 해도 GUI(Graphical User Interface)를 사용하는 윈도우 프로그래밍입니다. C#에는 2가지 GUI 템플릿이 있습니다. 하나는 WinForm이고 다른 하나는 WPF입니다. 앞으로의 포스팅 내용은 WinForm을 시작으로 WPF까지 다룰 예정입니다.
윈폼 프로젝트 생성하기
비주얼 스튜디오 설치는 생략하고 프로젝트 생성부터 진행하겠습니다. 설치 부분은 아래 포스팅을 참고하세요
2022.12.23 - [프로그래밍/C#] - Part1. C# 첫발 내딛기(2. VisualStudio 설치하고 출력하기)
Part1. C# 첫발 내딛기(2. VisualStudio 설치하고 출력하기)
C# 프로그램을 개발하기 위해 가장 좋은 개발 툴은 비주얼스튜디오(Visual Studio)라고 생각합니다. 이번 장에서는 비주얼스튜디오를 설치하고 출력하는 방법에 대해서 정리하겠습니다. 비주얼 스
todamfather.tistory.com
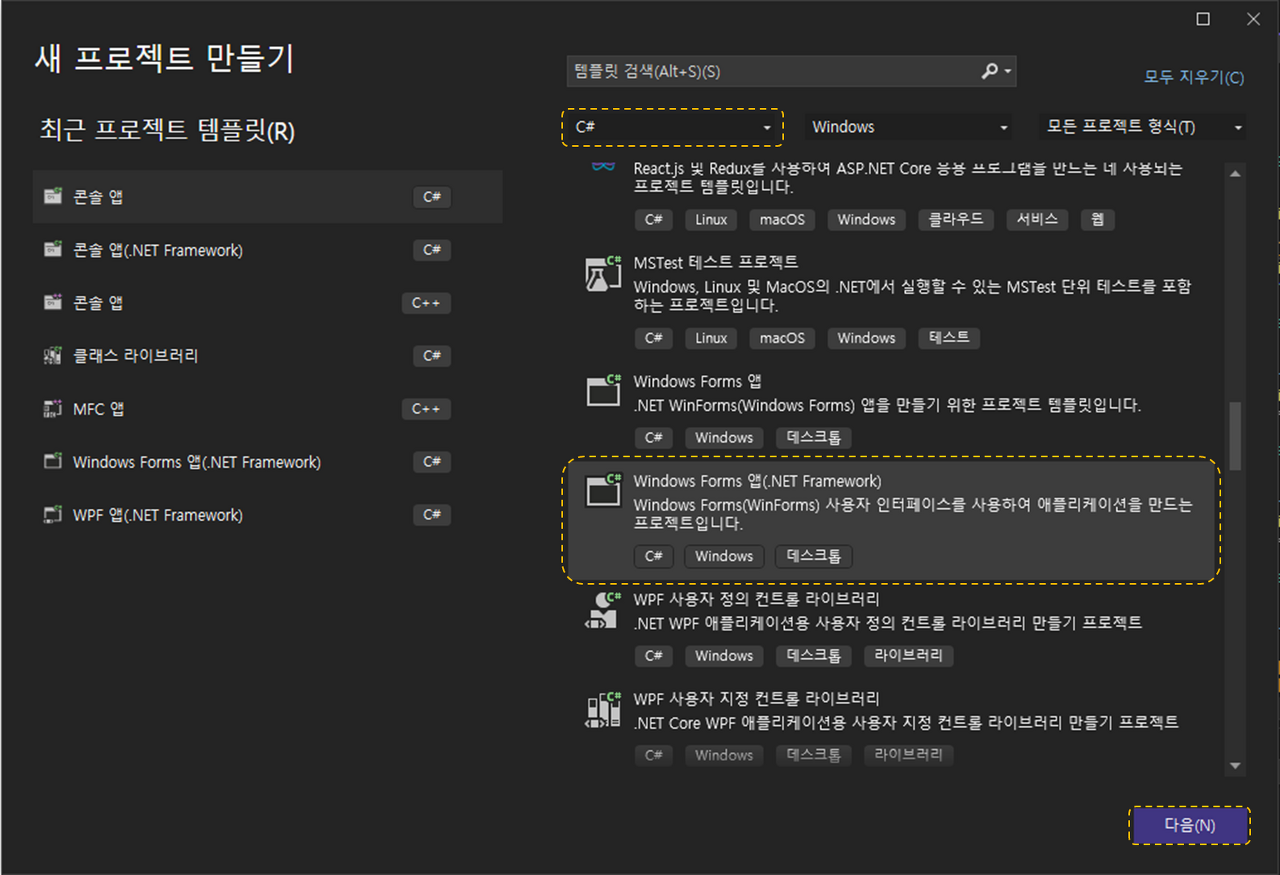
먼저 새 프로젝트 만들기 창에서 Windows Forms 앱(.NET Framework)을 선택하고 다음 버튼을 클릭합니다.

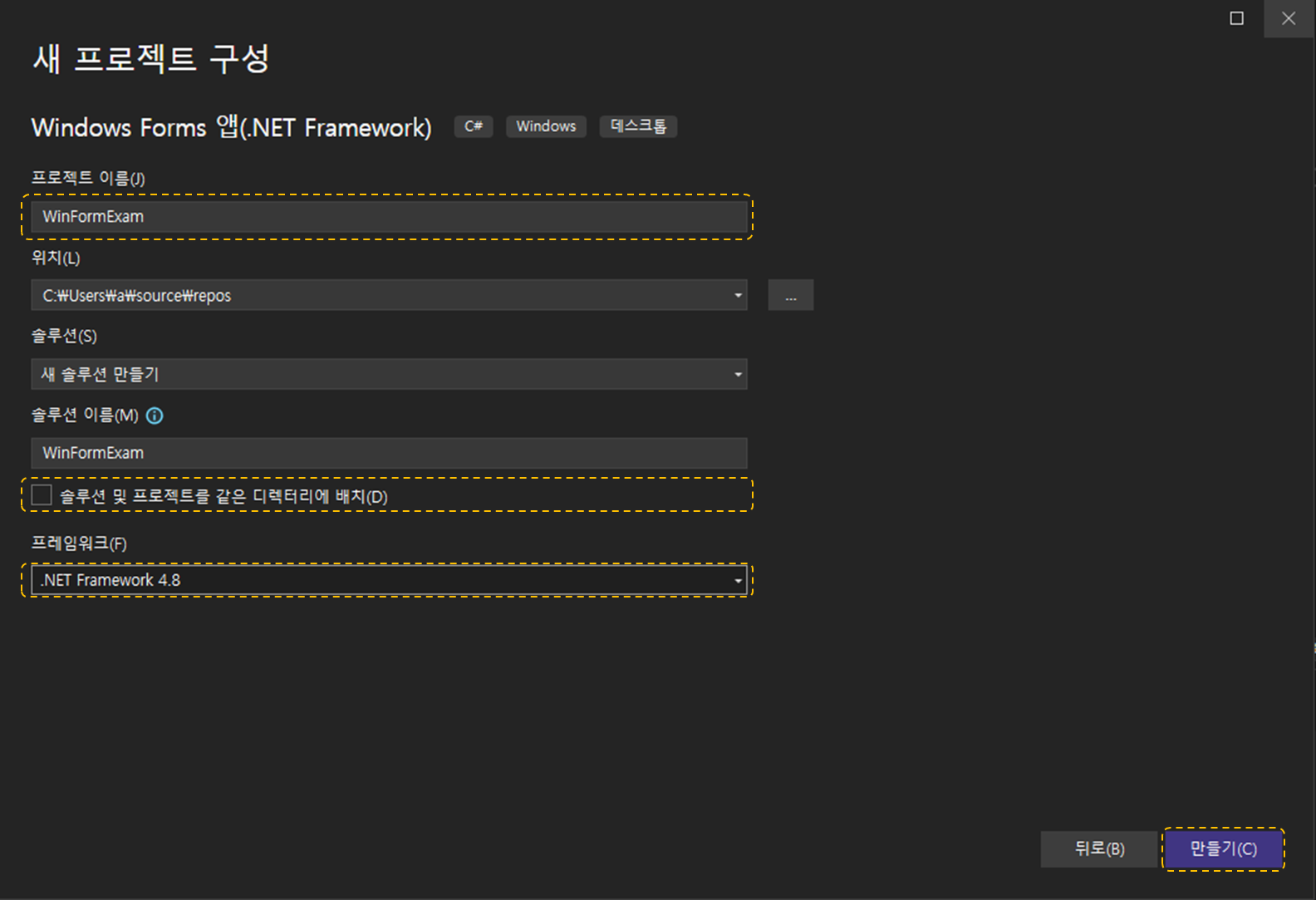
새 프로젝트 구성 창이 뜨면 프로젝트 이름을 "WinFormExam"(또는 원하는 이름)으로 적고, "솔루션 및 프로젝트를 같은 디렉터리에 배치"는 체크 해제되어 있는지 확인합니다. 프레임워크는 최신 버전인 ".Net Framework 4.8"버전으로 선택(또는 원하는 버전)하고 만들기 버튼을 클릭합니다.

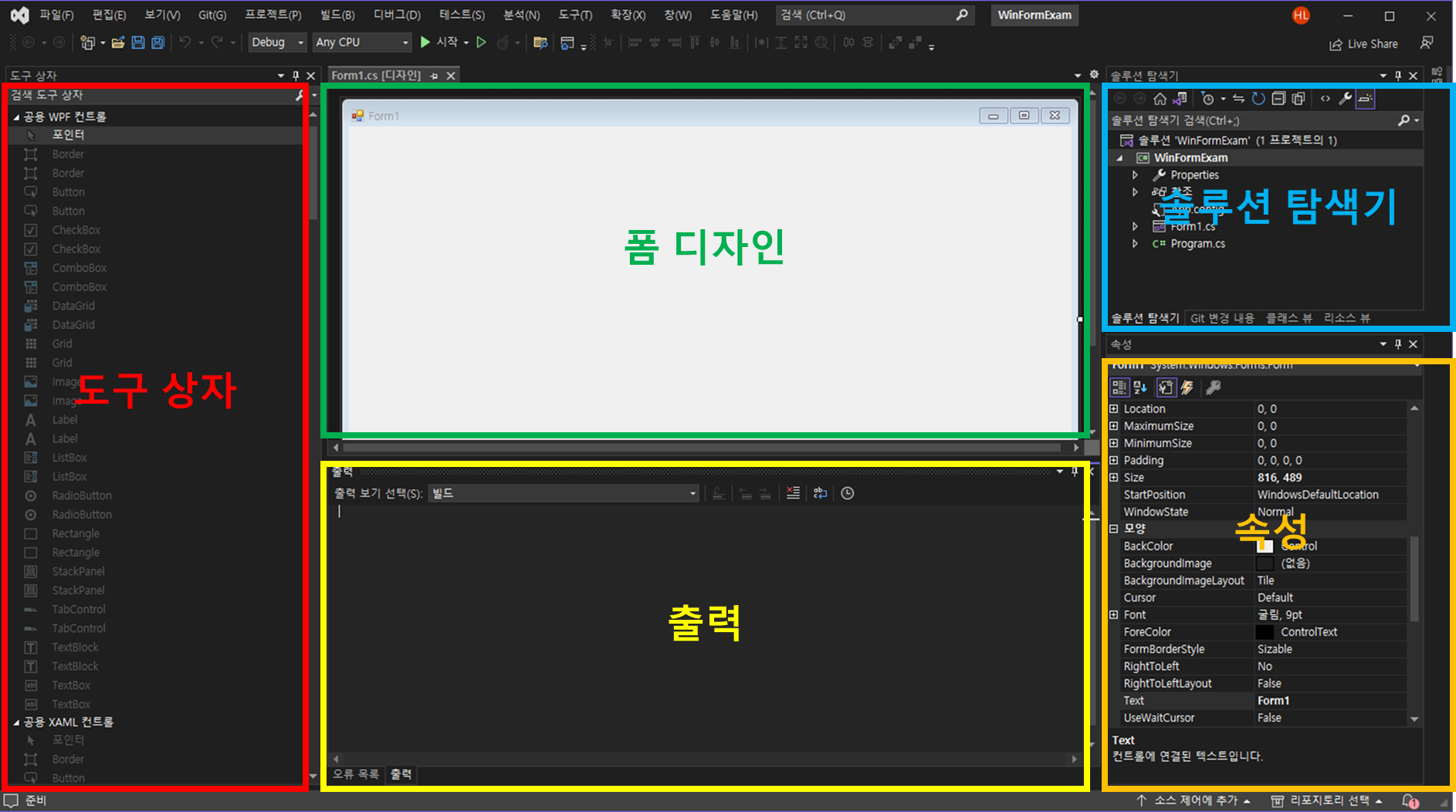
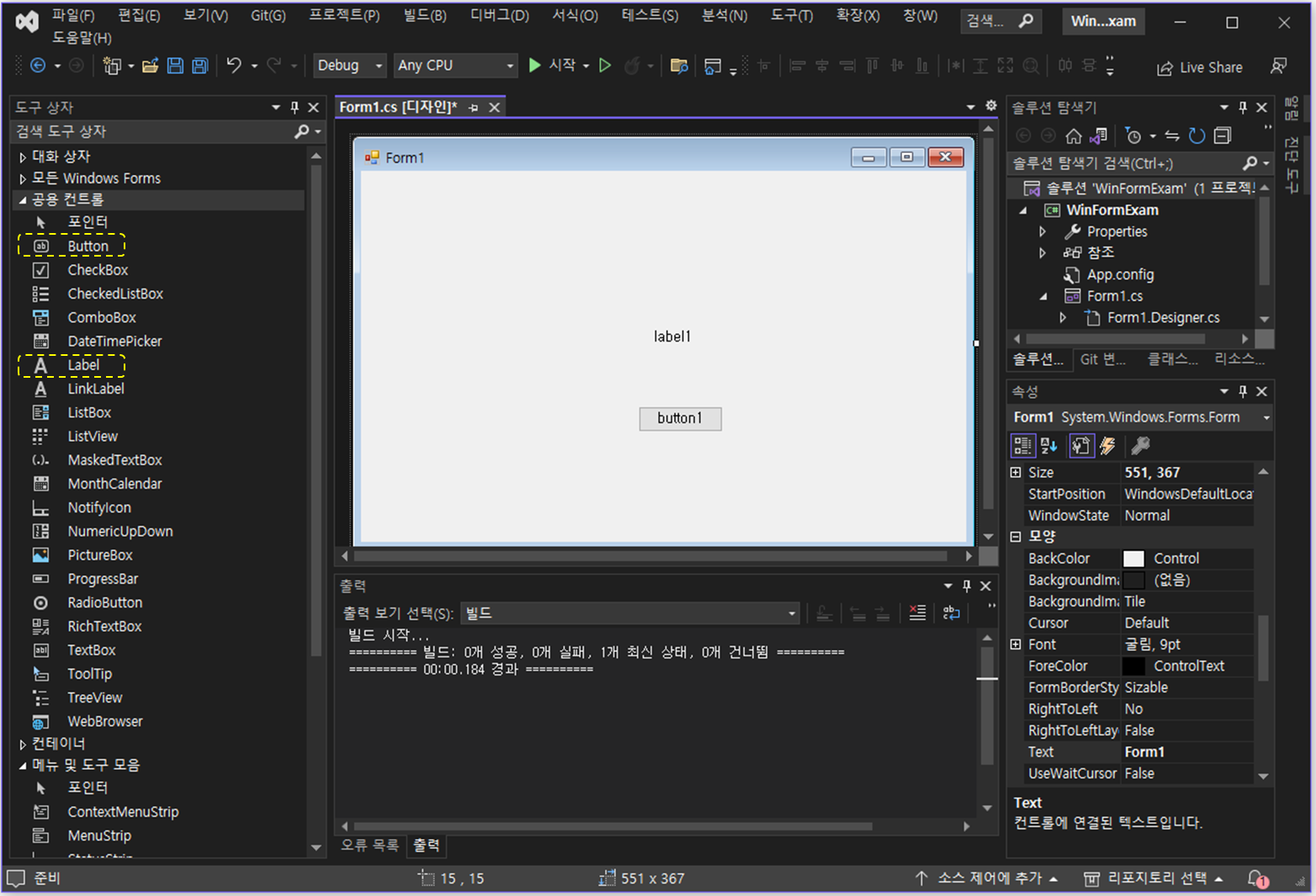
그러면 초기 편집화면이 아래와 같이 나타납니다. 왼쪽에는 도구상자, 가운데는 Form1.cs[디자인]화면 및 출력이, 오른쪽에는 솔루션 탐색기 및 속성창이 나타납니다.

이 상태에서 키보드 F7를 눌러서 빌드를 하고 F5를 눌러서 실행을 합니다. 그러면 다음과 같은 빈 윈도우 창이 나타납니다.

여기까지 진행하셨다면 정상적으로 프로젝트가 생성된 것입니다.
"Hello, WinForm!" 출력하기
프로젝트가 생성되었으므로 버튼을 클릭하면 "Hello, WinForm!"라는 메시지가 나타나는 간단한 예제를 만들어 보겠습니다. 화면 왼쪽 도구 상자 창에서 Button과 Label 컨트롤을 드래그 앤 드롭하여 아래와 같이 디자인 창에 배치합니다.

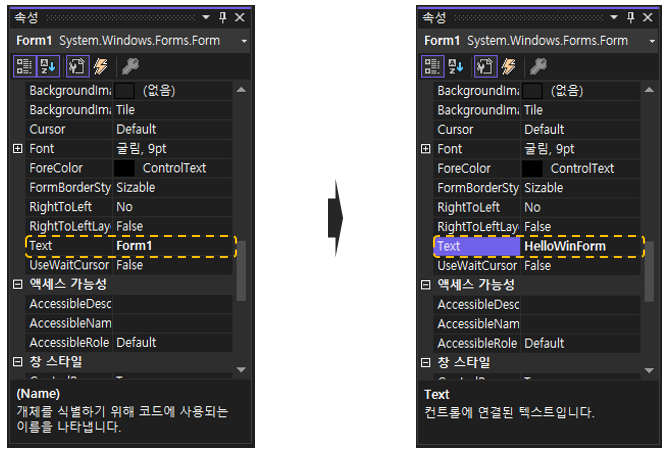
그다음은 폼과 컨트롤의 속성을 변경합니다. 먼저 폼을 클릭하면 속성창이 Form1 속성창으로 바뀝니다. 속성 창에는 여러 가지 속성들이 있는데 그중 Text 속성을 "Form1"에서 "HelloWinForm"으로 바꿉니다.

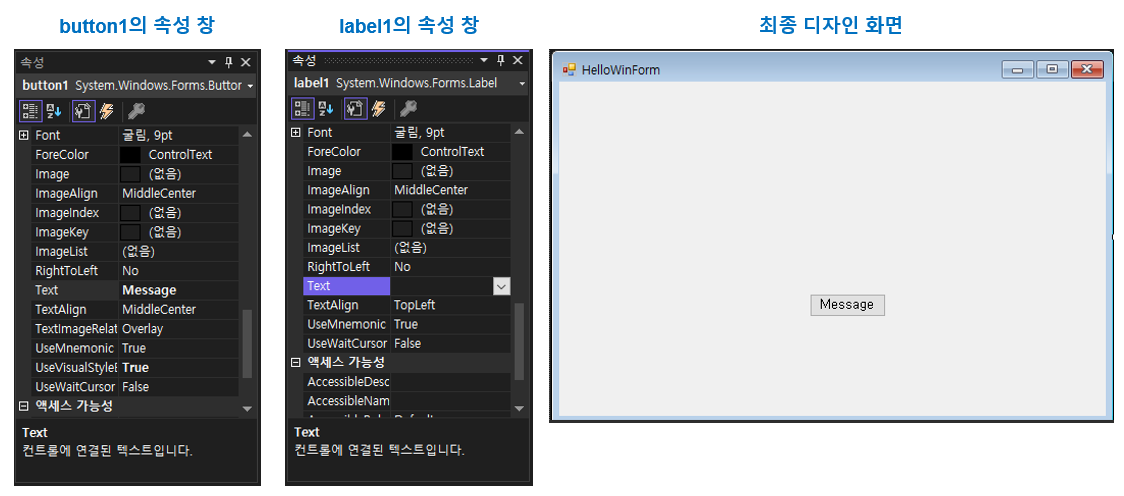
다음은 button1 클릭하여 속성 창의 Text 속성을 "Hello"로 바꾸고 label1의 Text 속성은 빈칸으로 변경합니다. 그러면 각각의 속성 창과 최종 디자인 화면은 아래처럼 보일 것입니다.

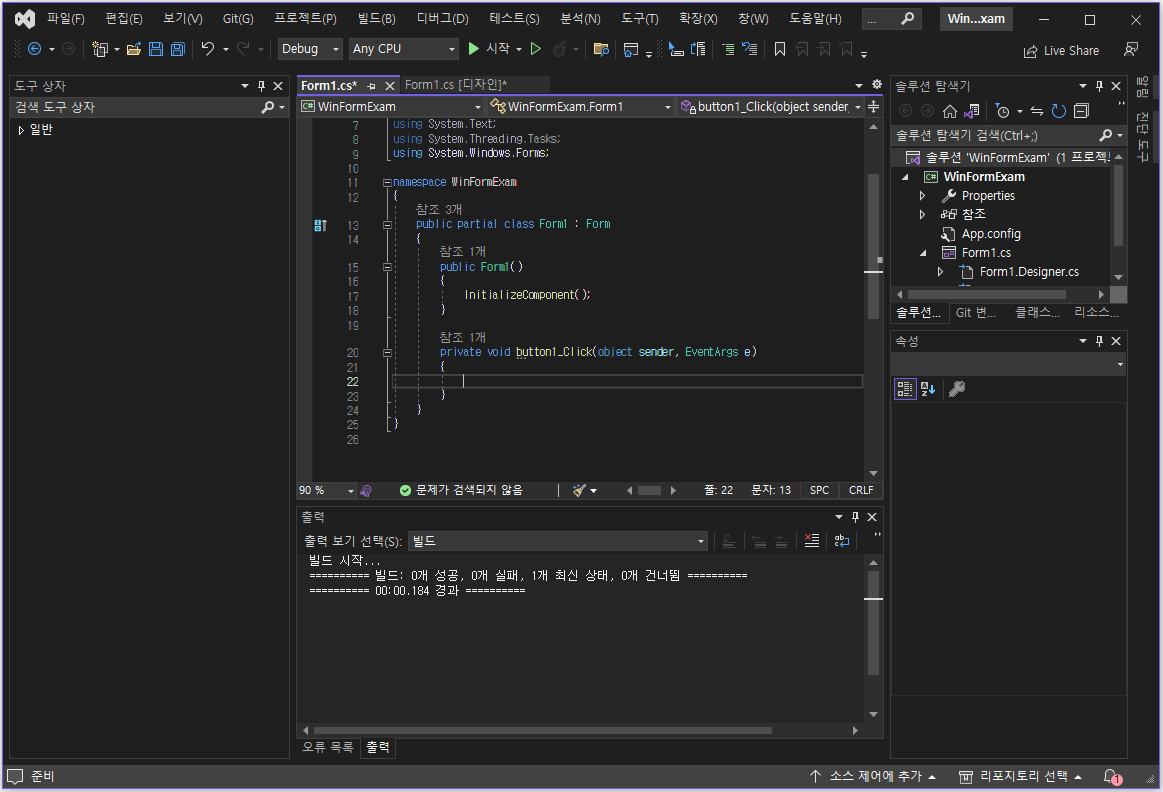
변경된 "Message" 버튼을 더블 클릭하면 button1_Click()메소드가 자동으로 생성이 되면서 Form1.cs 화면으로 넘어갑니다.

button1_Click()함수 안의 내용을 다음과 같이 작성을 합니다.
private void button1_Click(object sender, EventArgs e)
{
label1.Text = "Hello, WinForm!";
}
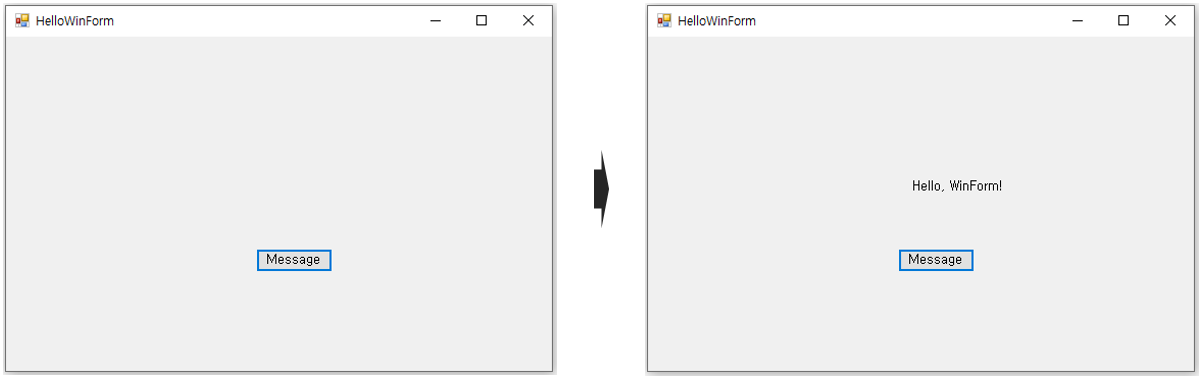
빌드 후 실행 시킨 윈도우 창에서 "Message" 버튼을 클릭하면 아래와 같이 "Hello, WinForm!" 메시지가 나타나는 것을 볼 수 있습니다.

'Program Language > C#(GUI)' 카테고리의 다른 글
| [C# Winform] 로그인 창 만들기 (9) | 2023.03.09 |
|---|---|
| [C# WinForm] RadioButton 사용하기 (11) | 2023.03.03 |
| [C# WinForm] CheckBox 사용하기 (11) | 2023.02.20 |
| [C# WinForm] TextBox / Label / Button Control (16) | 2023.02.14 |
| [C# WinForm] 다양한 메시지 박스 생성하기 (25) | 2023.02.06 |




댓글